TuneGO Studio Mobile
Problem
The TuneGO Studio Mobile post login experience was leaving users feeling lost since there was not much instruction to advise users what to do next and there was no clear reason to login unless the user was wanting to release new content.
Goals
Increase user engagement with the TuneGO Studio Mobile by giving users a reason to login other than releasing new content.
Give users access to analytics about their performance on the TuneGO Marketplace.
User Feedback
It is difficult to see where recent changes have been made. This makes it difficult for collaborators to stay up to date with changes on a design file.
A lot of manual action is required by designers and collaborators to communicate a need for design approval.
Solutions
Highlight Figma Screens that have been recently updated since my last viewing.
Ability to submit a design for approval and ability to approve/deny a design.
Send notification in intervals that advises users of changes in Figma they collaborate on.
AI based change log of updates for a screen.
Ability to see version history before and after for a screen in Figma.
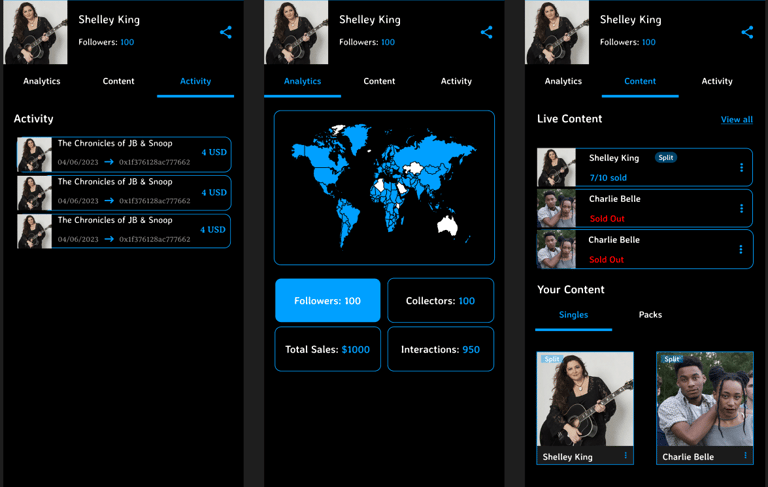
Initial Prototype
The initial prototype looked to overhaul the content management view and give users analytics from their drops on the TuneGO Marketplace. The content management changes looked to make recent content easier to access. This would happen in the following ways:
1. Highlight content that is currently in development or in the release flow to the Marketplace.
2. Give users analytics like number of followers and sales numbers.


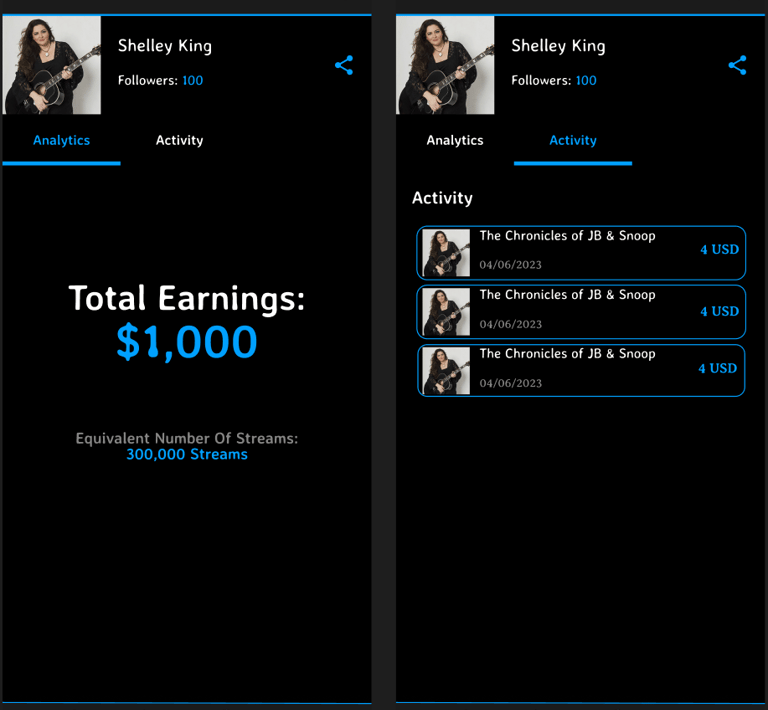
Final Prototype
The final design was simplified because of a need for quick delivery. The leadership's desire was to go from development to release in a couple weeks rather than 1 - 2 months. The primary analytics, sales numbers and number of followers was maintained. We were required to sideline the updates to the content management because that would increase the time for delivery and could be done in a future iteration.